网页盲水印实现
由此文章:阿里月饼事件还没完 泄露内网截图的员工可能也要走了
有人问到如何做到能找到截图员工
此技术为盲水印
先贴代码:
function watermark(settings) {
//默认设置
var defaultSettings={
watermark_txt:"text",
watermark_x:20,//水印起始位置x轴坐标
watermark_y:20,//水印起始位置Y轴坐标
watermark_rows:5,//水印行数
watermark_cols:5,//水印列数
watermark_x_space:10,//水印x轴间隔
watermark_y_space:90,//水印y轴间隔
watermark_color:'#000000',//水印字体颜色
watermark_alpha:0.005,//水印透明度
watermark_fontsize:'80px',//水印字体大小
watermark_font:'微软雅黑',//水印字体
watermark_width:500,//水印宽度
watermark_height:90,//水印长度
watermark_angle:25//水印倾斜度数
};
//采用配置项替换默认值,作用类似jquery.extend
if(arguments.length===1&&typeof arguments[0] ==="object" )
{
var src=arguments[0]||{};
for(key in src)
{
if(src[key]&&defaultSettings[key]&&src[key]===defaultSettings[key])
continue;
else if(src[key])
defaultSettings[key]=src[key];
}
}
var oTemp = document.createDocumentFragment();
//获取页面最大宽度
var page_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
//获取页面最大长度
var page_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
//如果将水印列数设置为0,或水印列数设置过大,超过页面最大宽度,则重新计算水印列数和水印x轴间隔
if (defaultSettings.watermark_cols == 0 || (parseInt(defaultSettings.watermark_x + defaultSettings.watermark_width *defaultSettings.watermark_cols + defaultSettings.watermark_x_space * (defaultSettings.watermark_cols - 1)) > page_width)) {
defaultSettings.watermark_cols = parseInt((page_width-defaultSettings.watermark_x+defaultSettings.watermark_x_space) / (defaultSettings.watermark_width + defaultSettings.watermark_x_space));
defaultSettings.watermark_x_space = parseInt((page_width - defaultSettings.watermark_x - defaultSettings.watermark_width * defaultSettings.watermark_cols) / (defaultSettings.watermark_cols - 1));
}
//如果将水印行数设置为0,或水印行数设置过大,超过页面最大长度,则重新计算水印行数和水印y轴间隔
if (defaultSettings.watermark_rows == 0 || (parseInt(defaultSettings.watermark_y + defaultSettings.watermark_height * defaultSettings.watermark_rows + defaultSettings.watermark_y_space * (defaultSettings.watermark_rows - 1)) > page_height)) {
defaultSettings.watermark_rows = parseInt((defaultSettings.watermark_y_space + page_height - defaultSettings.watermark_y) / (defaultSettings.watermark_height + defaultSettings.watermark_y_space));
defaultSettings.watermark_y_space = parseInt(((page_height - defaultSettings.watermark_y) - defaultSettings.watermark_height * defaultSettings.watermark_rows) / (defaultSettings.watermark_rows - 1));
}
var x;
var y;
for (var i = 0; i < defaultSettings.watermark_rows; i++) {
y = defaultSettings.watermark_y + (defaultSettings.watermark_y_space + defaultSettings.watermark_height) * i;
for (var j = 0; j < defaultSettings.watermark_cols; j++) {
x = defaultSettings.watermark_x + (defaultSettings.watermark_width + defaultSettings.watermark_x_space) * j;
var mask_div = document.createElement('div');
mask_div.id = 'mask_div' + i + j;
mask_div.appendChild(document.createTextNode(defaultSettings.watermark_txt));
//设置水印div倾斜显示
mask_div.style.webkitTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.MozTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.msTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.OTransform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.transform = "rotate(-" + defaultSettings.watermark_angle + "deg)";
mask_div.style.visibility = "";
mask_div.style.position = "absolute";
//选不中
mask_div.style.left = x + 'px';
mask_div.style.top = y + 'px';
mask_div.style.overflow = "hidden";
mask_div.style.zIndex = "9999";
mask_div.style.pointerEvents = "none";
//mask_div.style.border="solid #eee 1px";
mask_div.style.opacity = defaultSettings.watermark_alpha;
mask_div.style.fontSize = defaultSettings.watermark_fontsize;
mask_div.style.color = defaultSettings.watermark_color;
mask_div.style.textAlign = "center";
mask_div.style.width = defaultSettings.watermark_width + 'px';
mask_div.style.height = defaultSettings.watermark_height + 'px';
mask_div.style.display = "block";
oTemp.appendChild(mask_div);
};
};
document.body.appendChild(oTemp);
}
watermark({ watermark_txt:'xhily'})代码作用是增加一个透明度只有0.005的很多水印
开始实验:
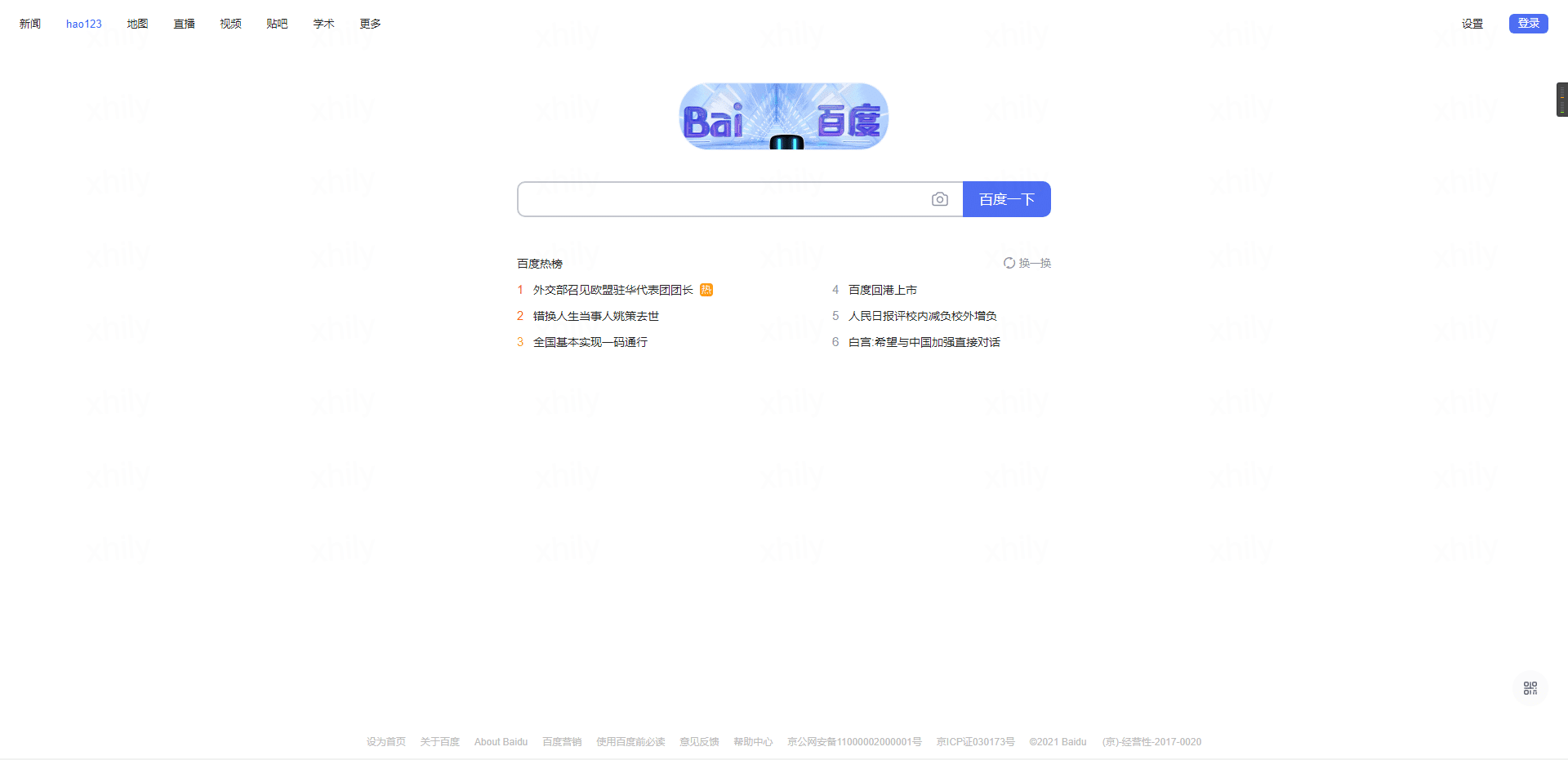
打开百度
F12,选择console 将上述代码粘贴并回车
然后尝试截图

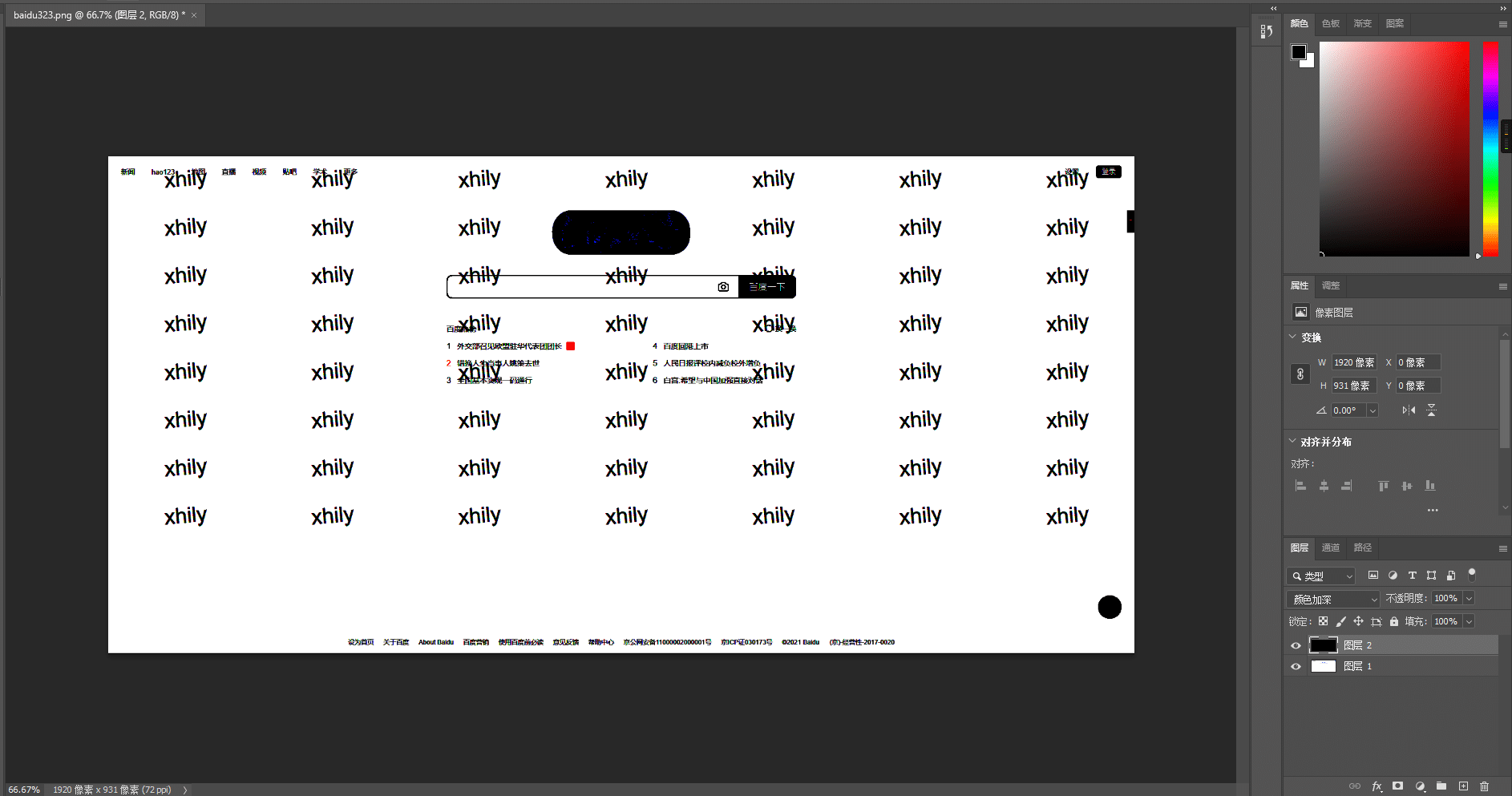
打开PS,并将截图拖入PS
添加一个纯黑图层,将叠加方式改为 颜色加深
水印就显示出来了

1 文章名称:网页盲水印实现
2 文章永久网址:https://www.xhily.com/578.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长0000F进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 如无特别声明本文即为原创文章仅代表个人观点,版权归《无用笔记》所有,欢迎转载,转载请保留原文链接。
2 文章永久网址:https://www.xhily.com/578.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长0000F进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 如无特别声明本文即为原创文章仅代表个人观点,版权归《无用笔记》所有,欢迎转载,转载请保留原文链接。
THE END