为什么使用WebP,为什么看不到本站有些图片
本站自2022.6陆续使用图片为WebP,WebP对于PNG、JPG等格式有这许多的优势,所以现在将全面使用WebP。
当然这里会告诉你为什么使用WebP,为什么我看不到本站的图片。
引用百度百科
WebP(发音:weppy)是一种同时提供了有损压缩与无损压缩(可逆压缩)的图片文件格式,派生自影像编码格式VP8,被认为是WebM多媒体格式的姊妹项目,是由Google在购买On2 Technologies后发展出来,以BSD授权条款发布。WebP支持的像素最大数量是16383x16383。有损压缩的WebP仅支持8-bit的YUV 4:2:0格式。而无损压缩(可逆压缩)的WebP支持VP8L编码与8-bit之ARGB色彩空间。又无论是有损或无损压缩皆支持Alpha透明通道、ICC色彩配置、XMP诠释数据。WebP有静态与动态两种模式。动态WebP(Animated WebP)支持有损与无损压缩、ICC色彩配置、XMP诠释数据、Alpha透明通道。
戳这里可以看PNG和WebP区别 Webp 示例(PNG 转 Webp) / Webp 示例(Animated Webp)。
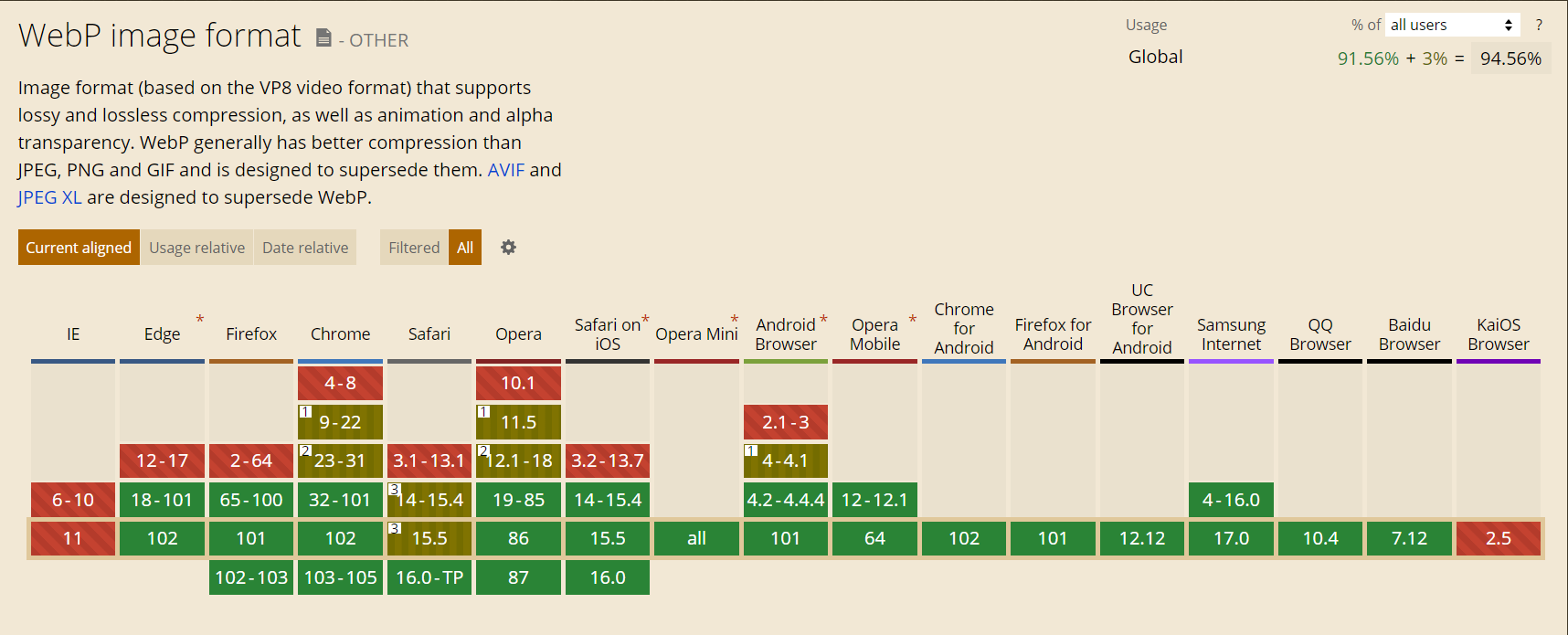
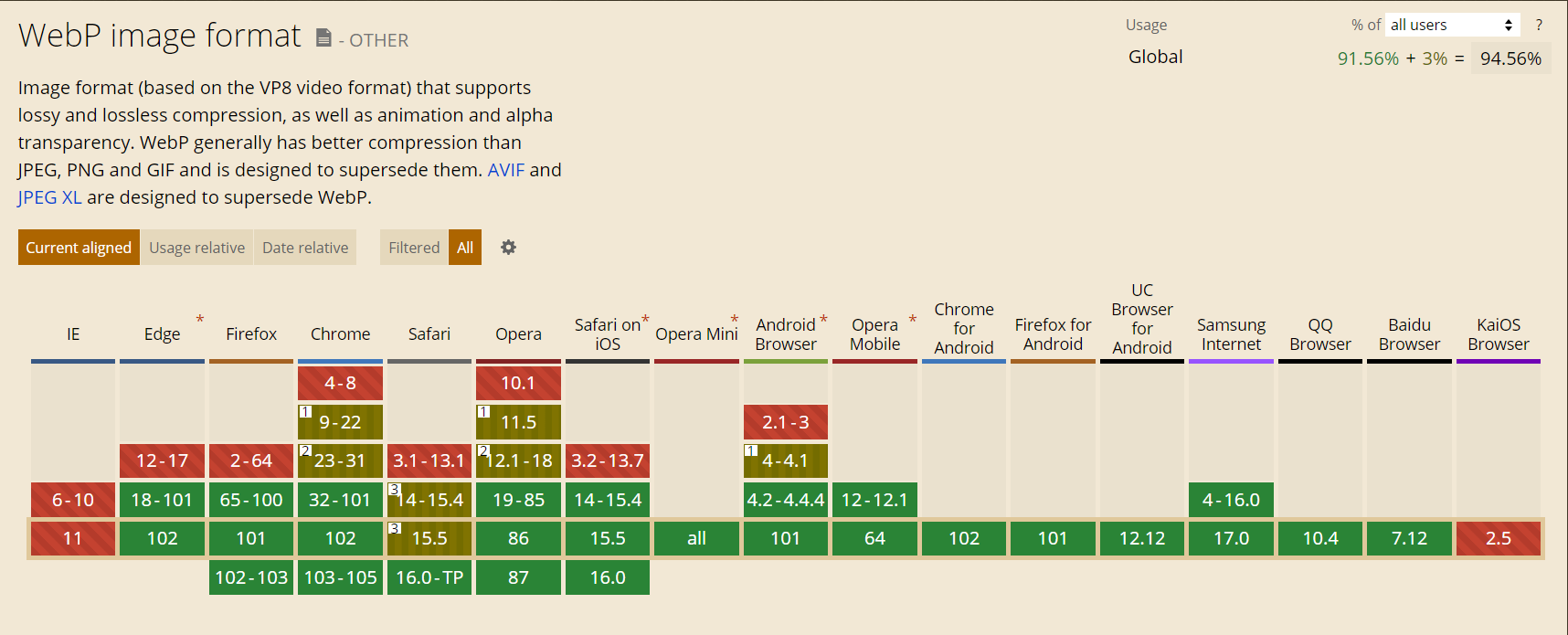
如果你看不到一些图片 是因为有些浏览器不支持如下图

这张图使用png,图大小115.9KB

这张图使用WebP,图大小46.1KB
从这张图可以看出来除了IE和KaiOSBrowser 都已经逐渐支持WebP
所以如果你打开不显示图片,有以下集中解决方式
IOS:
解决方式1:打开链接
解决方式2:下载夸克
解决方式3:打开链接
安卓:
解决方式1:打开链接
解决方式2:下载夸克
解决方式3:打开链接
PC:
解决方式1:下载Chrome
解决方式2:打开链接
解决方式3:打开链接
1 文章名称:为什么使用WebP,为什么看不到本站有些图片
2 文章永久网址:https://www.xhily.com/7210.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长0000F进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 如无特别声明本文即为原创文章仅代表个人观点,版权归《无用笔记》所有,欢迎转载,转载请保留原文链接。
2 文章永久网址:https://www.xhily.com/7210.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长0000F进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 如无特别声明本文即为原创文章仅代表个人观点,版权归《无用笔记》所有,欢迎转载,转载请保留原文链接。
THE END