多说百变评论框CSS样式
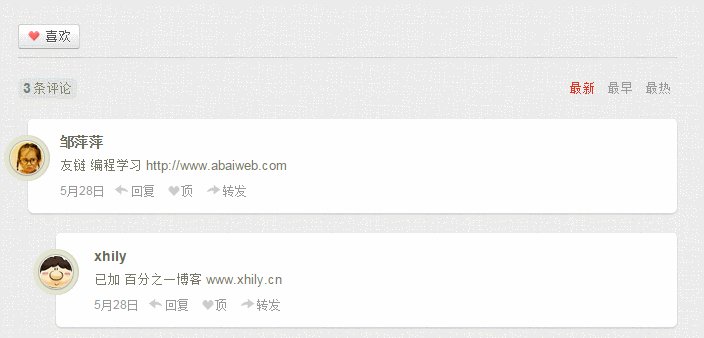
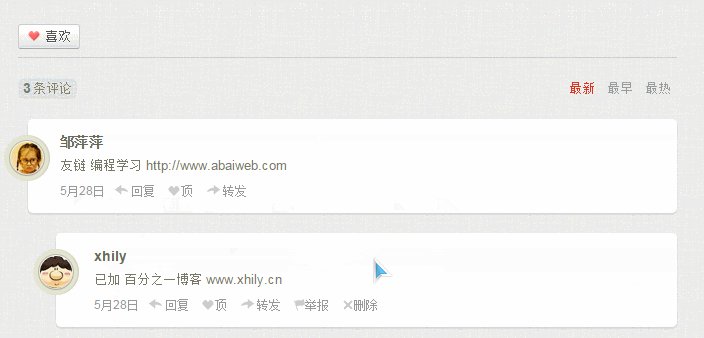
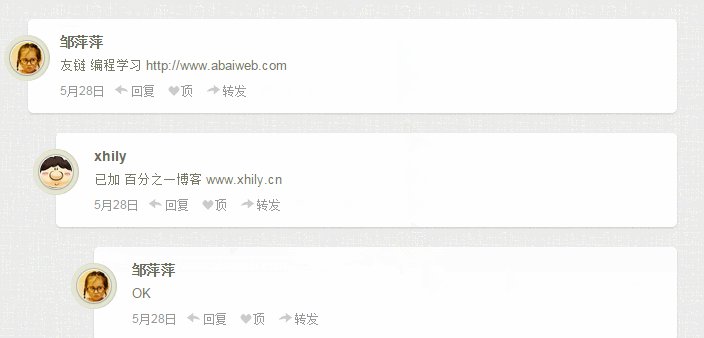
看到本博客的评论特效是不是很惊讶
想不想要 想不想要 想不想要 重要的事情说三遍
我知道 没有图片你们是不会在看的

是不是觉得很赞
下面就开始了
1.圆角(或者圆形)+阴影
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
}
2.鼠标悬浮时:圆形+图像进行360度旋转
#ds-reset .ds-avatar img{
width:54px;height:54px; /*设置图像的长和宽*/
border-radius: 27px;/*设置图像圆角效果,在这里我直接设置了超过width/2的像素,即为圆形了*/
-webkit-border-radius: 27px;/*圆角效果:兼容webkit浏览器*/
-moz-border-radius:27px;
box-shadow: inset 0 -1px 0 #3333sf;/*设置图像阴影效果*/
-webkit-box-shadow: inset 0 -1px 0 #3333sf;
-webkit-transition: 0.4s;
-webkit-transition: -webkit-transform 0.4s ease-out;
transition: transform 0.4s ease-out;/*变化时间设置为0.4秒(变化动作即为下面的图像旋转360读)*/
-moz-transition: -moz-transform 0.4s ease-out;
}
#ds-reset .ds-avatar img:hover{/设置鼠标悬浮在头像时的CSS样式/
box-shadow:
#ds-thread {padding-left:30px;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {overflow:visible}
#ds-thread #ds-reset .ds-post-self {padding:10px
#ds-thread #ds-reset .ds-comment-body {background: #F0F0E3;padding:15px 15px 12px 32px;border-radius:5px; box-shadow:0 1px 2px rgba(0,0,0,.15),
#ds-thread #ds-reset .ds-comment-body p{color:#787968}
#ds-thread #ds-reset .ds-comments a.ds-user-name {font-weight:bold;color:#696A52 !important;}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {color:#D32 !important;}
#ds-thread #ds-reset #ds-hot-posts {border:0}
#ds-reset #ds-hot-posts .ds-gradient-bg {background:none;}
#ds-reset #ds-bubble #ds-ctx .ds-ctx-entry {padding:0;}
#ds-reset #ds-bubble .ds-avatar, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {position:static;padding:0;border:0; background:none;box-shadow:none;}
#ds-reset #ds-bubble .ds-avatar img, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {width:45px !important;height:45px !important;}
#ds-reset #ds-bubble .ds-user-name{padding-left:13px;}
#ds-reset .ds-comment-body #ds-ctx {border-left:1px solid #b9baa6;background-color:#e8e8dc !important}
#ds-reset #ds-ctx {margin-right:-15px}
#ds-reset #ds-ctx .ds-ctx-entry {position:relative;padding:10px 30px 10px 10px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-avatar {top:6px;left:5px;background:none;box-shadow:none;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body {margin-left:46px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-content {color:#787968}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-head a {color:#696A52;font-weight:bold}
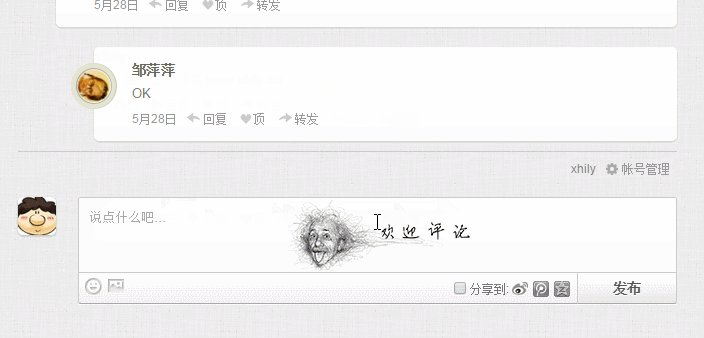
4.定义评论框背景图片
.ds-textarea-wrapper.ds-rounded-top{
background: #ffffff url(这里添加是你评论图片的网址) no-repeat right bottom !important;
}/定义评论框背景背景
5.定义发布按钮字体,以及渐变色背景
#ds-thread #ds-reset .ds-post-button{
font-family: ‘微软雅黑’ ‘Microsoft Yahei’!important;
font-weight: bold;
font-size:12px;
background:none !important;
color:#49976b !important;
}/定义发布按钮字体以及渐变背景/
最后放上自己的CSS代码 免去修改的麻烦
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current {border:0px;color:#848568;text-shadow:none}
#ds-thread #ds-reset .ds-highlight {font-family:Arial, Helvetica, sans-serif;font-size:14px;font-weight:bold;color:#698376 !important;}
#ds-thread #ds-reset ul.ds-comments-tabs li.ds-tab a.ds-current:hover {color:#696a52;background:#d4d6ba}
#ds-thread #ds-reset a.ds-highlight:hover {color:#696a52 !important;}
#ds-thread {padding-left:30px;}
#ds-thread #ds-reset li.ds-post,#ds-thread #ds-reset #ds-hot-posts {overflow:visible}
#ds-thread #ds-reset .ds-post-self {padding:10px
#ds-thread #ds-reset .ds-comment-body {background: #FFFFFF;padding:15px 15px 12px 32px;border-radius:5px; box-shadow:0 1px 2px rgba(0,0,0,.15),
#ds-thread #ds-reset .ds-comment-body p{color:#787968}
#ds-thread #ds-reset .ds-comments a.ds-user-name {font-weight:bold;color:#696A52 !important;}
#ds-thread #ds-reset .ds-comments a.ds-user-name:hover {color:#D32 !important;}
#ds-thread #ds-reset #ds-hot-posts {border:0}
#ds-reset #ds-hot-posts .ds-gradient-bg {background:none;}
#ds-reset #ds-bubble #ds-ctx .ds-ctx-entry {padding:0;}
#ds-reset #ds-bubble .ds-avatar, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {position:static;padding:0;border:0; background:none;box-shadow:none;}
#ds-reset #ds-bubble .ds-avatar img, #ds-reset #ds-bubble #ds-ctx-bubble .ds-avatar a {width:45px !important;height:45px !important;}
#ds-reset #ds-bubble .ds-user-name{padding-left:13px;}
#ds-reset .ds-comment-body #ds-ctx {border-left:1px solid #b9baa6;background-color:#e8e8dc !important}
#ds-reset #ds-ctx {margin-right:-15px}
#ds-reset #ds-ctx .ds-ctx-entry {position:relative;padding:10px 30px 10px 10px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-avatar {top:6px;left:5px;background:none;box-shadow:none;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-body {margin-left:46px;}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-content {color:#787968}
#ds-reset #ds-ctx .ds-ctx-entry .ds-ctx-head a {color:#696A52;font-weight:bold}
#ds-thread #ds-reset .ds-powered-by{
display:none;
}
}
不会在哪添加?

快去修改吧
2 文章永久网址:https://www.xhily.com/118.html
3 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长0000F进行删除处理。
4 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
5 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
6 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
7 如无特别声明本文即为原创文章仅代表个人观点,版权归《无用笔记》所有,欢迎转载,转载请保留原文链接。